FOUNT
In September 2022, I joined Fount, a wellness and tech startup with the goal of being health and performance advisors to the world's top performers. I was brought on as the Lead Designer — the sole creative on the team. The opportunity to head up design for a potentially game-changing and life-changing business was one I couldn’t pass up.
Hitting the ground running, I led a comprehensive rebranding and relaunch of Fount, crafting a distinct identity for FlyKitt, and oversaw the design of Squarespace websites for both brands. This fast-paced project also included designing new packaging, essential brand assets like internal documents, membership one-pagers, and a sizable welcome box to house Fount and FlyKitt products. I also readied brand guidelines, created marketing photos and product renderings, and designed social media graphics – all within a tight November 1st launch deadline.
The next 13 months were a whirlwind of creativity:
Conceptualized and coordinated four videos: I produced a testimonial-style video featuring founders and program members, a brand video utilizing interviews, b-roll, and footage gathered during product and lifestyle shoots, and created two :25 looping quick cut videos that are used in the hero section of the Fount website and FlyKitt pages.
Designed brand assets: From logos and sales sheets to evolving membership-tier decks, I ensured consistent brand messaging across all digital and printed materials.
Embraced cutting-edge tools: I self-taught myself AI image generation techniques using Midjourney, ChatGPT, Adobe Firefly, and Photoshop Generative AI, saving the company upwards of $50,000 on photo shoots.
Led Wordpress website development: I spearheaded the ground-up redesign and buildout of the Fount/FlyKitt website, collaborating with developers and engineers to implement features and meet or exceed deadlines.
Contributed to mobile app UI/UX: I collaborated with the CTO and engineering team to design the user interface for both the Fount and FlyKitt mobile apps, creating icons and graphics along the way.
Launched a product: I led the design and packaging development for the Fount Kitt System wellness line, launched in November 2023. This included ensuring adherence to FDA guidelines and designing storefronts for the website and Amazon store.
While a large portion of my Fount work remains confidential, the following samples offer a snapshot of my diverse contributions.
––––––––––
Project Scope
Brand Identity
Programs Used
Adobe Illustrator
Adobe Photoshop
Adobe Lightroom
Adobe Dimension
Adobe Premiere Pro
Figma
Midjourney
Adobe Firefly
ChatGPT
Squarespace
Wordpress
Videos I art directed and produced for Fount and FlyKitt, including a brand video, a testimonial video, and two looping videos to be used as hero images on the fount.bio and FlyKitt websites. Additionally, I collaborated closely with an editor to effectively convey the brand message.
Fount Brand Video
Fount Overview/Interview Video
Fount - Looping Hero Video (no audio)
FlyKitt - Looping Hero Video (no audio)
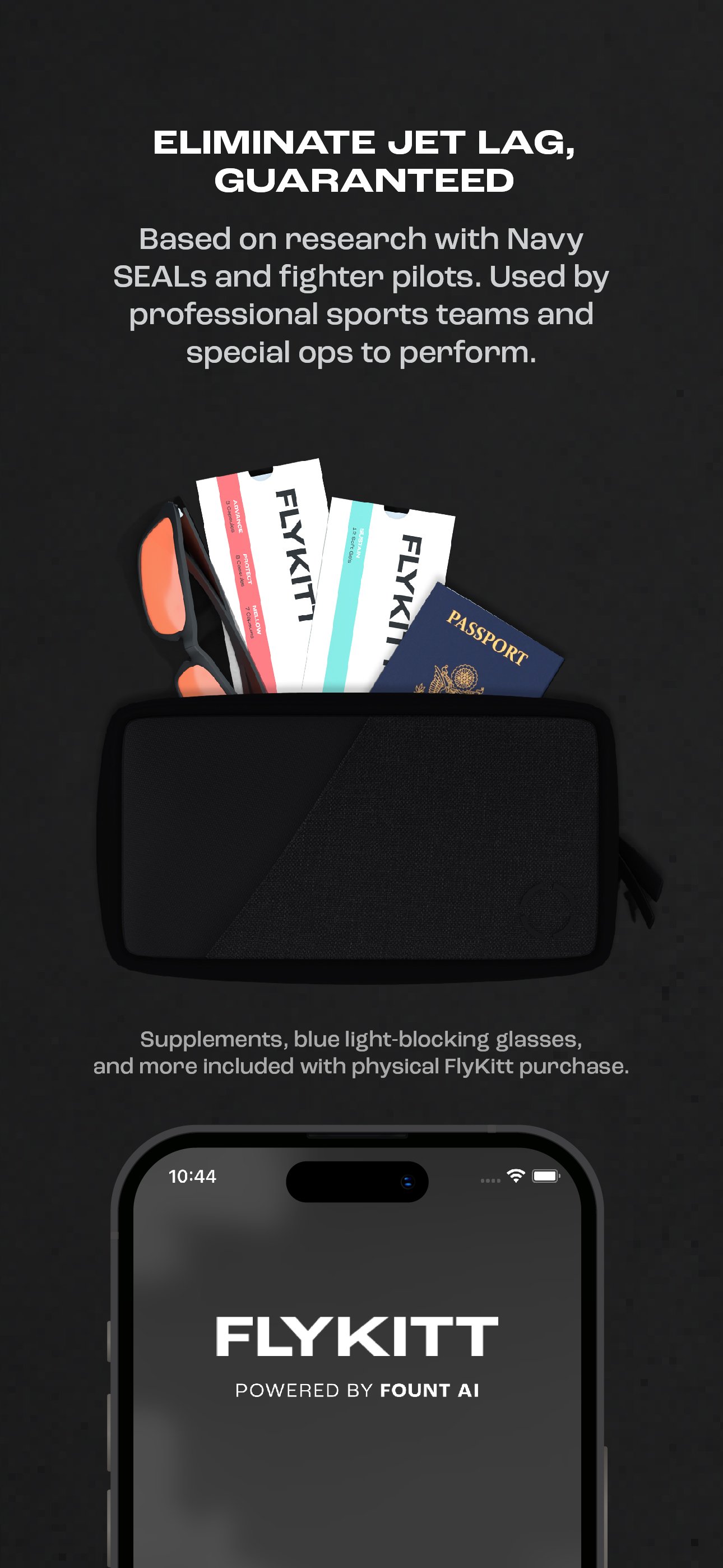
FlyKitt Bundle press photo, showing the redesigned packaging, product renders, and new app UI.
Shots from a product photography shoot featuring the final FlyKitt packaging design.
A small sampling of shots from the lifestyle shoot I art directed. Photos featured on fount.bio.
The face of FlyKitt — AI Image created with Midjourney + ChatGPT + Generative AI in Photoshop. AI was used in place of an on-location photo shoot, which ultimately saved the company upwards of $50k.
Logos designed while at Fount including the FlyKitt logo, Fount Chat logo, and for member pricing tiers (shown below): Fount One, Fount Pro, and Fount Black.
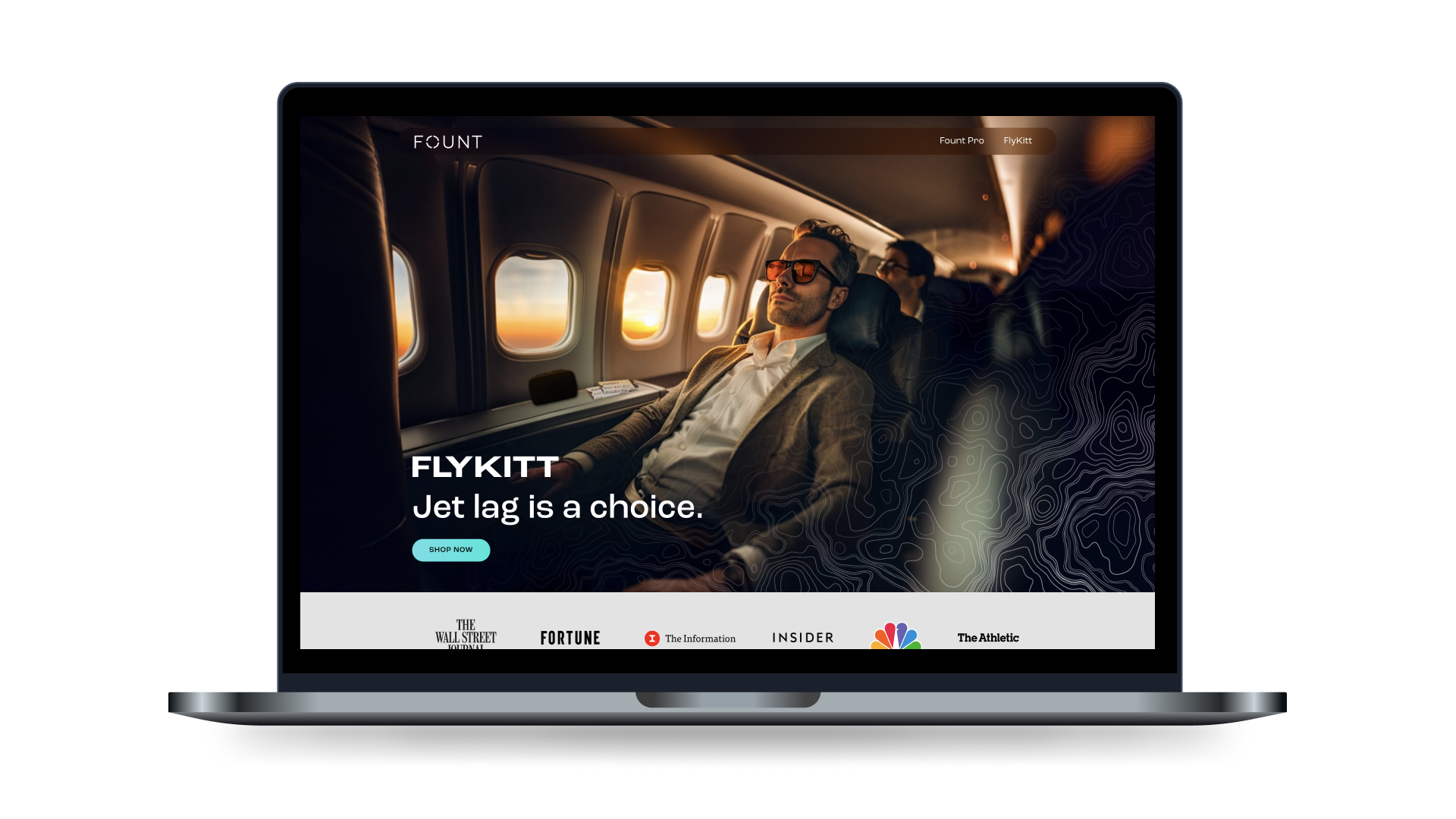
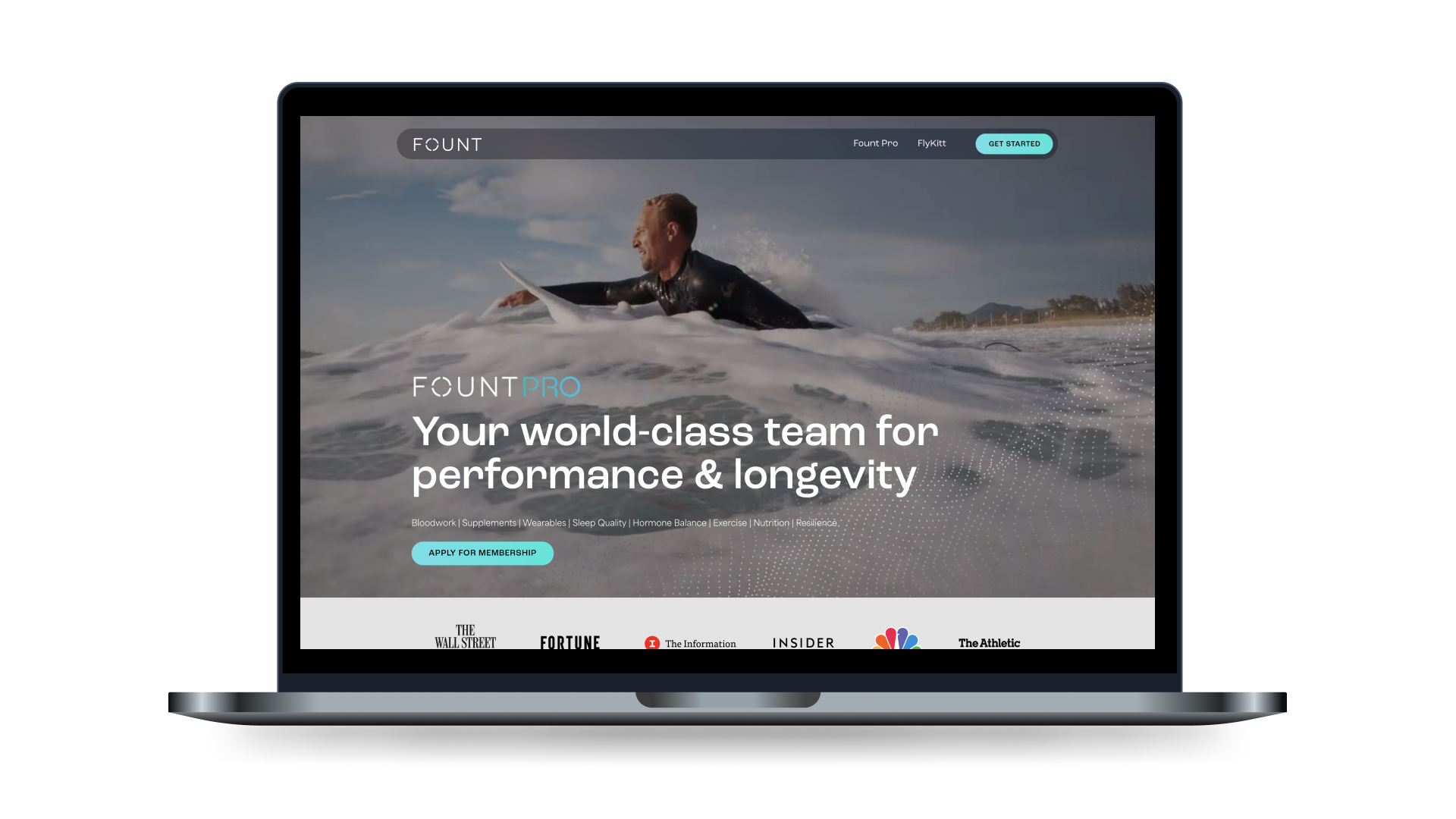
Website design (as of December 2023) featuring static hero images and :25 looping hero videos. Visit fount.bio to view the live sites.
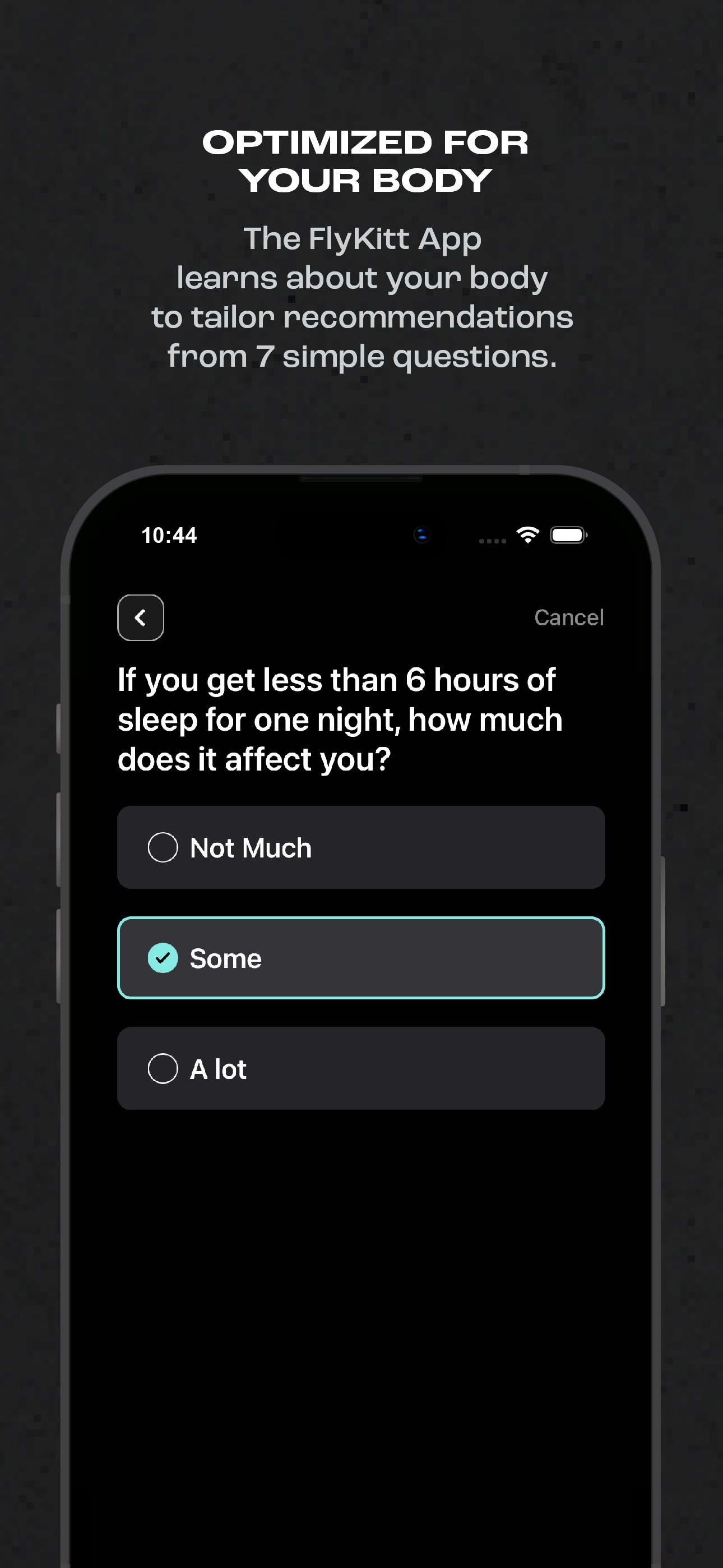
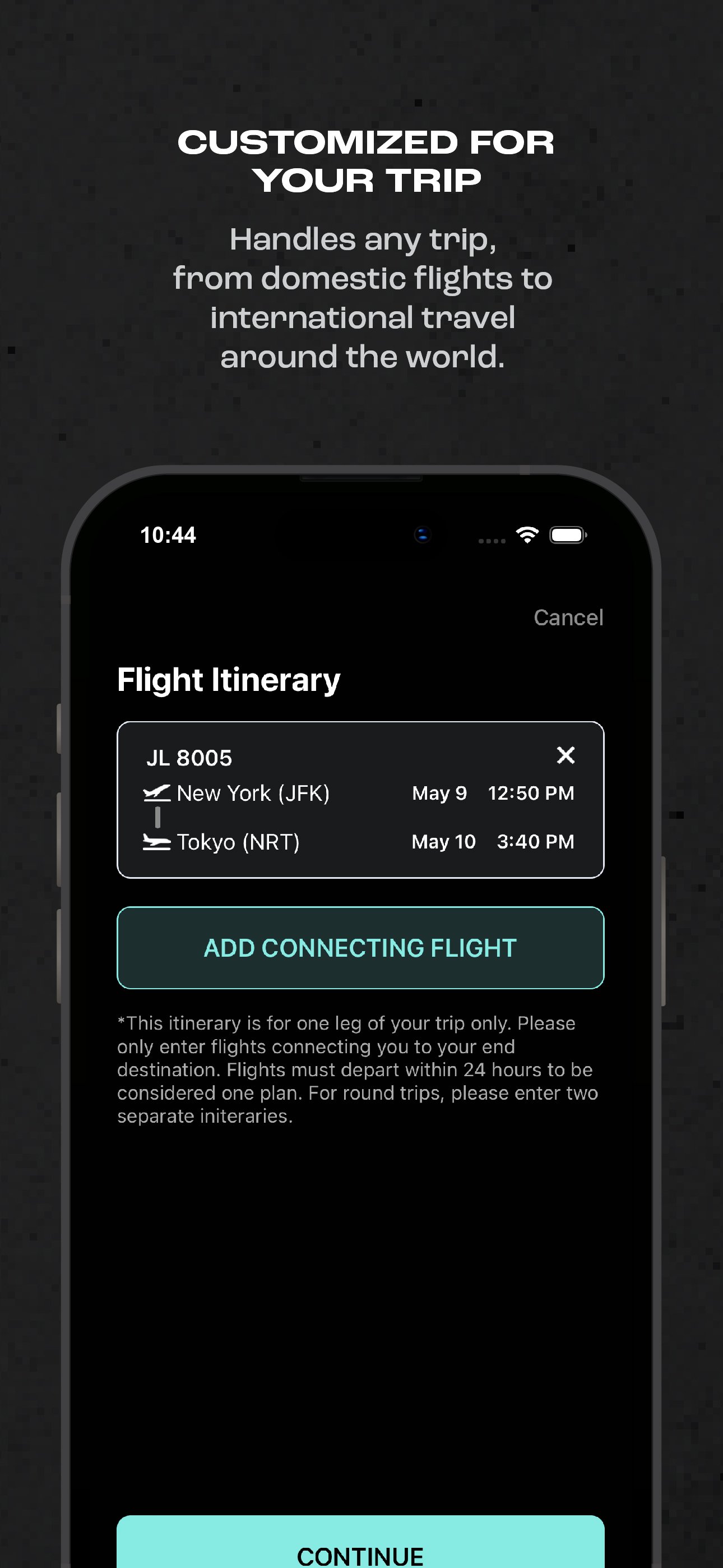
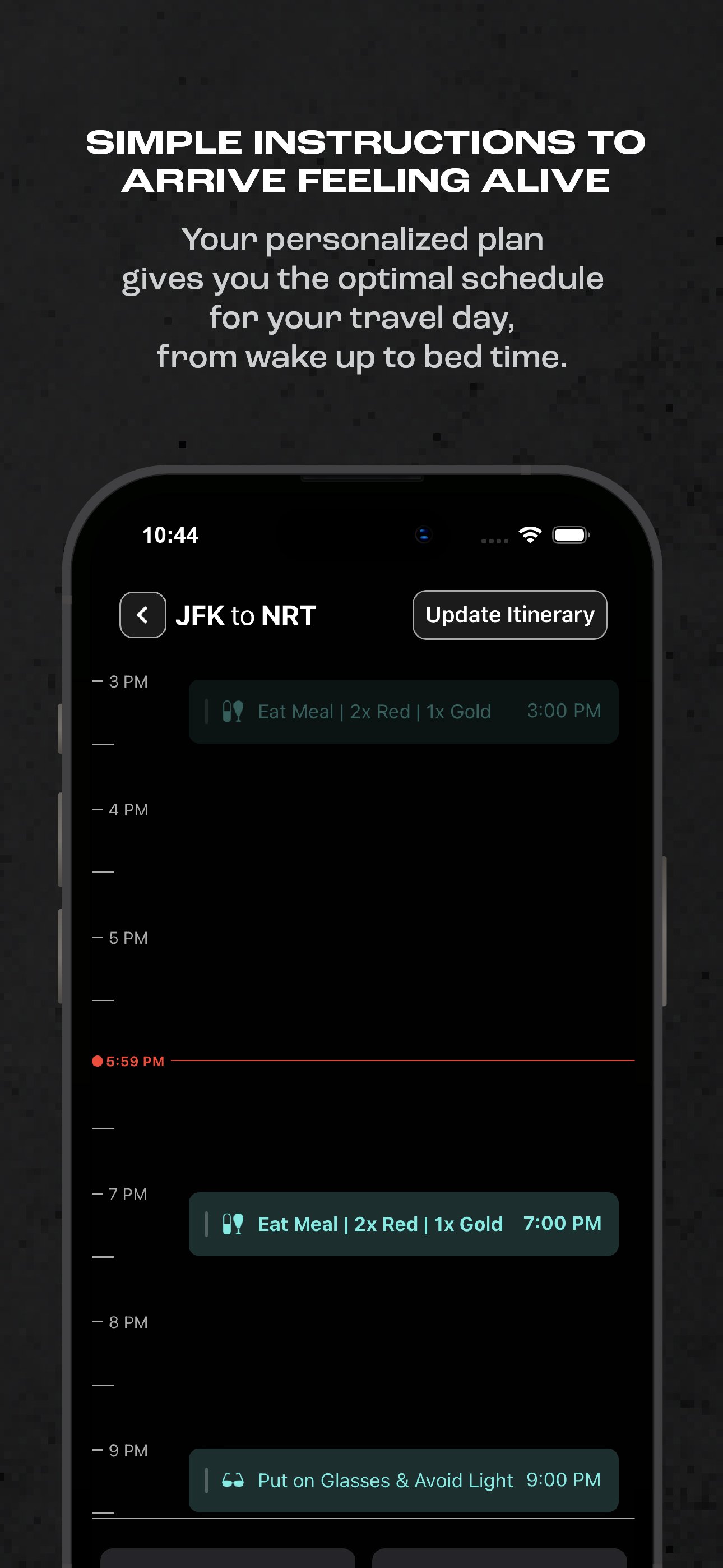
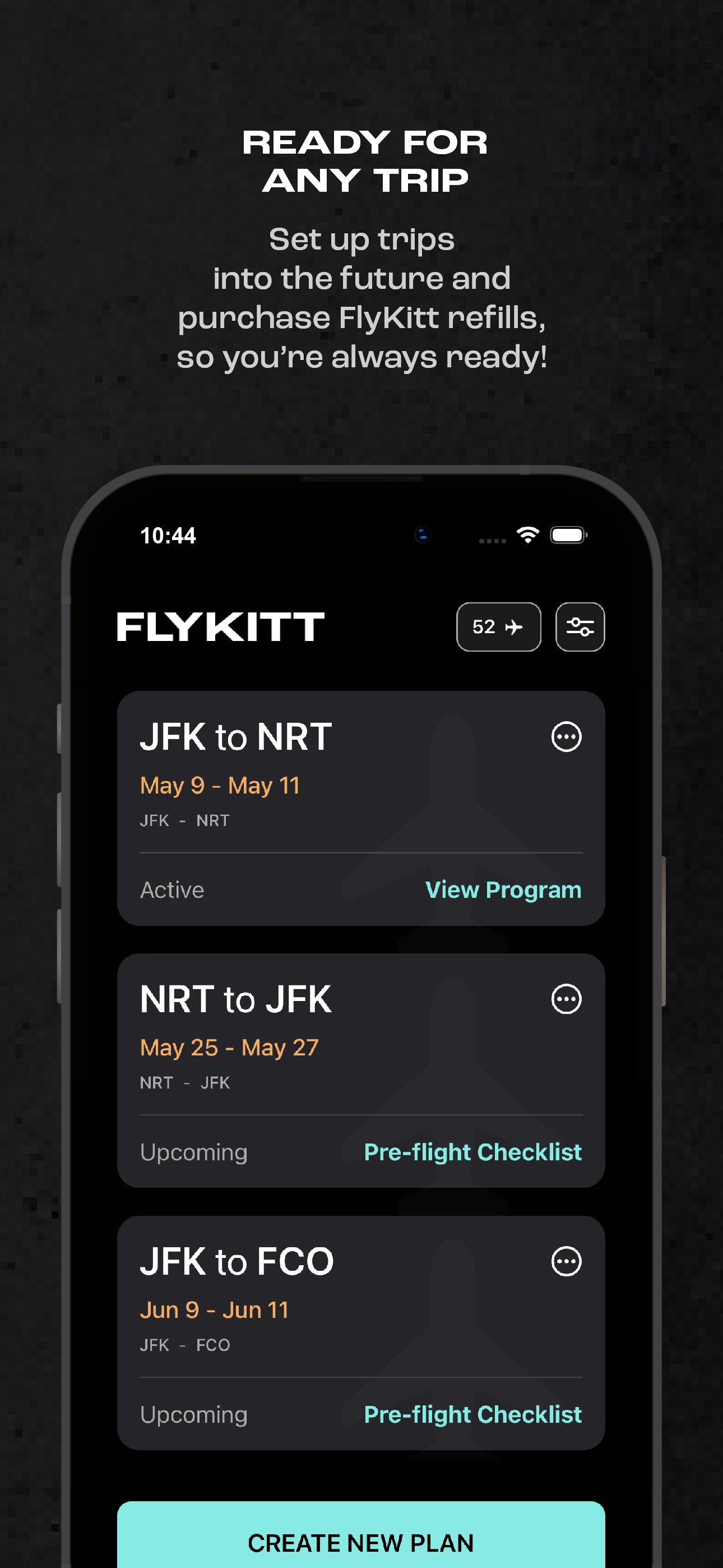
I designed the FlyKitt App Store screens and contributed to the app's UI. Considering that many FlyKitt users will be interacting with the app during night flights, a permanent dark mode was implemented to reduce eye strain. Bright colors and simple icons were also used for easy visibility in dark environments.
I also designed the FlyKitt app icon, which represents a flight path from departure to cruising altitude with a simple grey line. The line reflects FlyKitt's functionality in aiding the body to transition from a sluggish state to being functional, ultimately helping the user avoid jet lag. Additionally, the icon features a four-quadrant circle in the bottom right corner, the Fount mark, signifying it being powered by Fount AI.